Довольно часто наши клиенты спрашивают, как правильно измерить скорость загрузки сайта. Также многие измеряют скорость "на глаз" или по "по ощущениям")
Мы же стараемся руководствоваться только цифрами и фактами. В данной статье будет описана правильная методика проверки скорости загрузки сайта.

TTFB / Статический контент
Первое, что мы, как специалисты должны знать, это что такое TTFB. Для нас это самый важный параметр, т.к. показывает, в основном, скорость ответа сервера.
TTFB - Аббревиатура Time To First Byte, это время, которое занимает время отправки запроса от клиента до ответа сервера хостинга. На данный показатель влияет отдаленность пользователя от сервера в меньшей степени и время обработки запроса сервера. Для интернет магазинов показатель TTfb 600-800 мс является предельно допустимым для быстрой работы сайта. Как правило, данный показатель должен составлять около 400-500мс для интернет магазинов и около 150-300 для блогов/форумов. Важно понимать, что каждый сайт может загружаться по разному из-за количества подключаемых модулей и количества запросов в базу данных.
Все что происходит дальше - это уже загрузка основного статического контента сайта (css стили, js, jpg картинки и т.д.), а также загрузка контента от внешних источников.
Крайне важно различать данные показатели и уметь их анализировать. Например, многие используют такой сервис, как Google PageSpeed insights. Большинство показателей данного сервиса указывает на ошибки разработки сайта с точки зрения медленной загрузки контента самого сайта, например картинок сайта и их прорисовки в момент, когда клиент заходит на сайт.
По нашей статистике более 80% случаев проблем с медленной загрузкой сайта приходятся именно на статический контент. В случае, если у Вашего сайта достаточный тяжелый сайт с большим количество контента на странице, обязательно необходимо использовать CDN и сжатие контента в настройках веб домена. А также необходимо оптимизировать изображения с помощью веб-разработчика.
Как определить скорость загрузки ttfb или статического контента?
Лучше всего использовать отладчик в браузере Chrome для этой задачи:
1) Откройте страницу Вашего сайта и нажмите правой кнопкой мыши на любую область сайта. Откроется окно
2) Выберите пункт "Инспектировать"
3) Внизу откроется окно с вкладками для анализа сайта
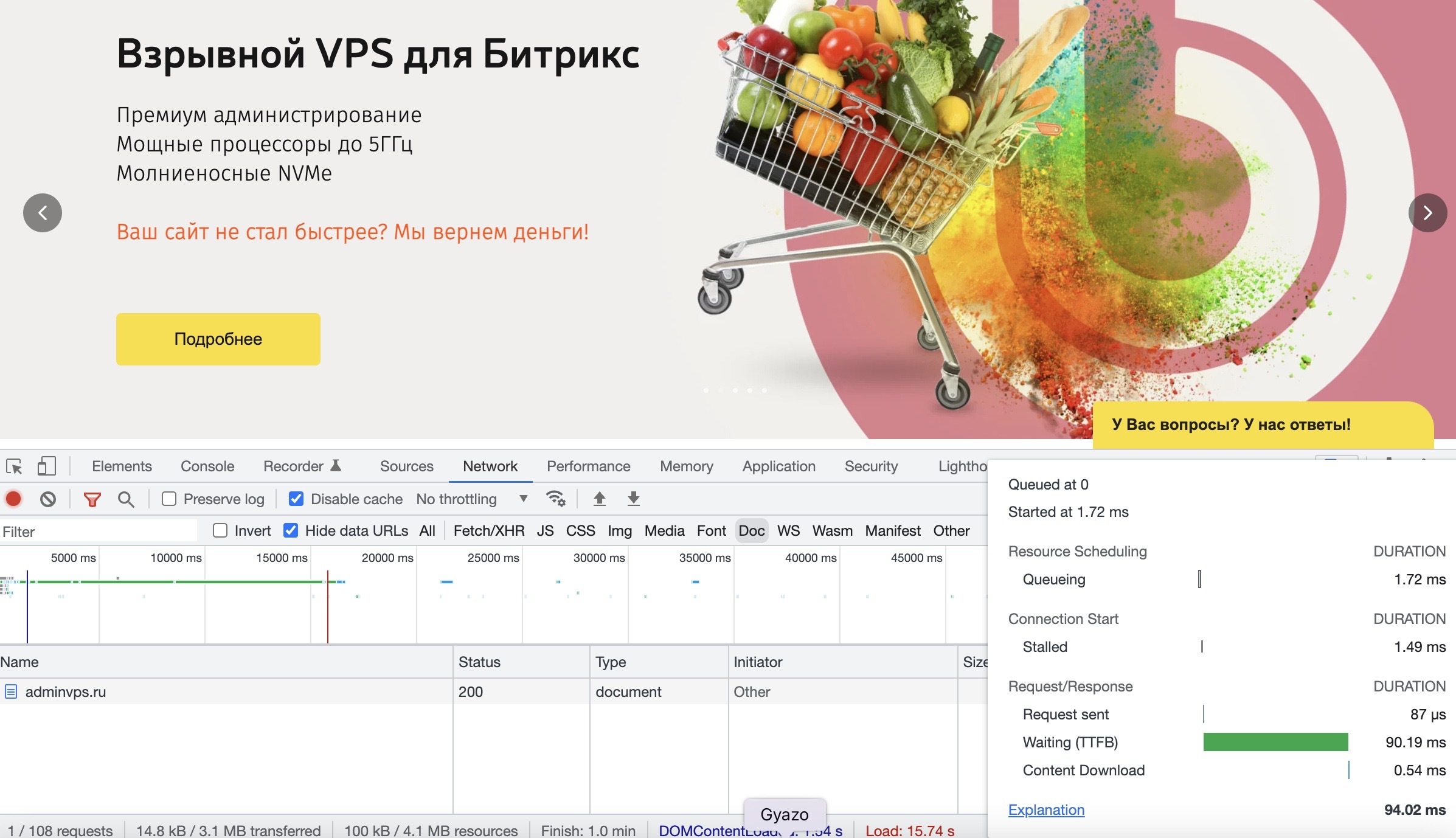
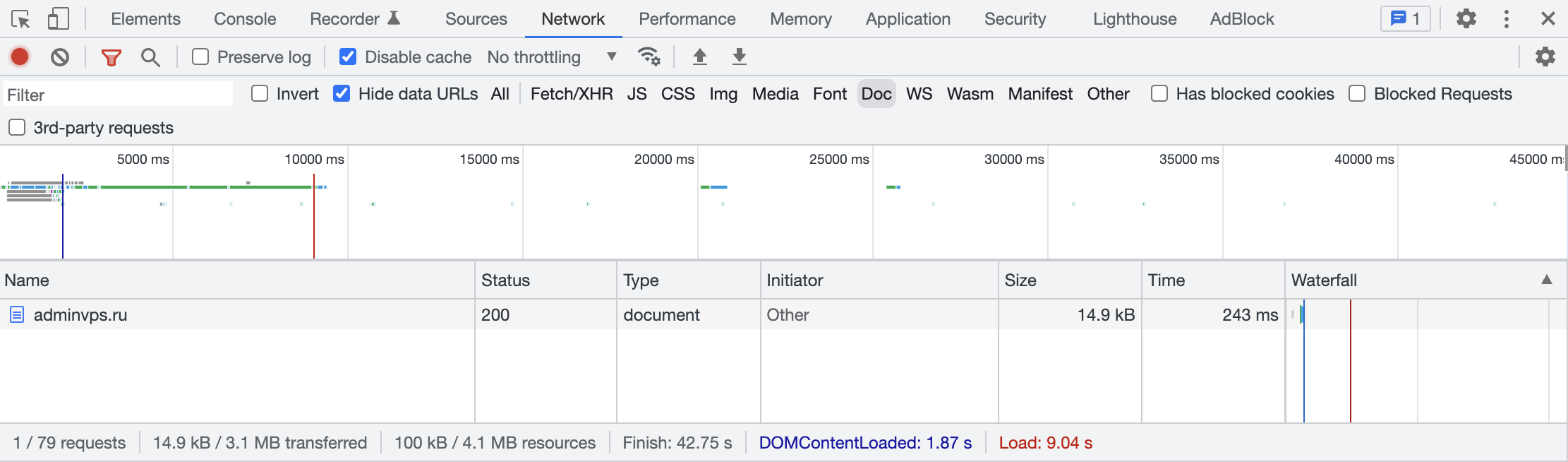
4) Выберите вкладку "Networks / Сеть" + выберите тип "Doc" для анализа загрузки именно TTFB, а не всего контента.
Это будет выглядеть примерно так:

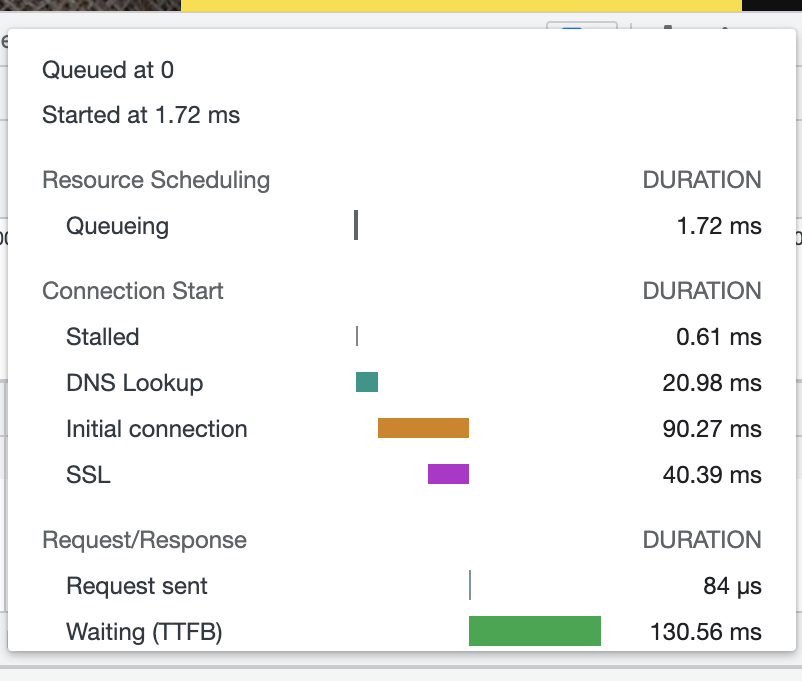
В данном случае, при наведении на полосы загрузки справа от общего значений 243ms, Вы увидите такую картинку

На этой картинке Вы можете увидеть TTFB, а также другие параметры скорости загрузки.
Так в чем причина?
Как правило, проблемы бывают из-за объема статического контента (картинок, виджетов, видео). Что касается анализа статического контента, то при переходе на вкладку "Networks / Сеть", не выбирайте тип Doc. В этом случае, Вы сможете увидеть полную картину загрузки всего сайта и всех его элементов, в том числе, загрузки внешнего контента. Далее, необходимо анализировать сайт через Google PageSpeed и оптимизировать загрузку контента.

